Github Page 博客不完全实践指南
这里是一些有用的小技巧,如果各位想要利用GitHub Page 搭建自己的博客并且使用Jeyll引擎的话。我在几天的博客搭建、写作实践中踩了一些坑,包括处理图片,使用Git命令,中文符号问题以及错误排查等等,希望对各位有所帮助。
关于上传图片
我的经历
三年以来,我的博客从新浪搬迁到网易,从Lofter和自己买的VPS搬迁到AWS EC2,中间反复的导出博客,格式也不知道乱了多少。其中图片是一个让人头疼的问题。我之前的博客用的是七牛的CDN,因为在国内,速度非常不错。缺点是,你需要一个已经在大陆地区备案过的域名,这个过程很繁琐。加上,把自己的博客图片放在一个国内的第三方服务器上,总觉得有些不安稳。我的看法是——文字放在哪,图片就放哪儿,这样集中管理更加方便。
对于现在这个博客,我的图片是放在GitHub的 username/username.github.io 这个仓库里的。
我之前的文章都是用Word写的,图片直接粘贴在里面,这样的好处不言自喻,文件就是一切,你可以独立的保存。后来转到markdown的时候,我对这些文档进行了一次处理,只需要安装一个叫做Writage的小插件,就可以在保存Word文档的时候解锁这种姿势:

之后,它会自动生成一个叫做 media 的文件夹,你可以把它直接拖拽到你的博客根目录。
那么,问题来了,生成的md文件的图片格式要不要改呢?显然是要的,一般来说,它自动生成的是这个样子:media/simple.img,之后你整理好文章中的字,然后很兴奋的打开,哎,为什么刚才发布的文章图片显示不出来呢?
于是我们打开github,把地址定位到这个新发布的博文—— github.com/username/username.github.io/_post/simple-doc.md ,你发现,哎,图片也没有。
于是,我又重新把图片放在的 _post根目录,打开 github.com/username/username.github.io/_post/simple-doc.md ,结果发现,不错,有了。但是,打开网站查看的时候,依旧显示不出来。
解决办法
经过仔细查看我fork的这个博客原主人的博客代码,我发现,他的图片放在了根目录,地址定位的是/media/simple.img,前面多了一个绝对引用路径,经过尝试,发现可以解决问题。
所以,请把图片放在根目录,然后修改图片的链接为绝对路径:
/media/simple.img即可完美显示图片
无法显示新写的博客
关于博客MD文件命名的问题
一般来说,文件格式要保存成这个样子:
201X-XX-XX-你的标题.md 或者 201X-XX-XX-你的标题.markdown
但是,你也可以偷一下懒,文章标题不写,或者少些一点,将来博客显示的标题是你md文档头部那个title 标签的东西,至于文件名,则仅仅是一个标签,方便你之后进行管理。关于文件名,你命名md文件的时候,所有的字符,比如《、》、——等等显示在地址栏的时候都会自动变成 -,所以,除去规范的201X-XX-XX-这个日期标志之外,其余的部分随便写,它仅仅是一个标签。
文章内容冲突
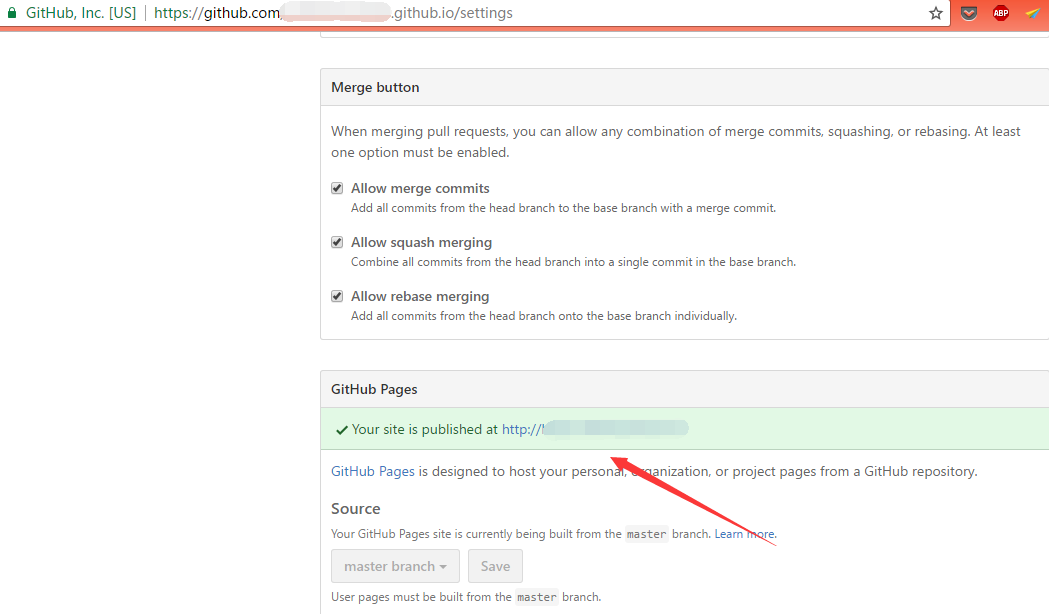
一般来说,你的博客出现任何故障,都是会有提示的。这个提示在你的项目设置里面有,在这里:
 如果有任何异常,直接修改文件对应部分。
如果有任何异常,直接修改文件对应部分。
在撰写 Feed43+iFTTT RSS种子制作简明教程 时,我的文章中多次出现 而编译出错,无法发布,但是该死的从来没有人告诉我从设置界面可以知道出了什么问题,直到很久之后后我发现邮件收件箱里堆满了Github的通知,告诉我第几行的代码有问题,所以Github无法访问云云,我才想起来,在设置里会有提醒。
而编译出错,无法发布,但是该死的从来没有人告诉我从设置界面可以知道出了什么问题,直到很久之后后我发现邮件收件箱里堆满了Github的通知,告诉我第几行的代码有问题,所以Github无法访问云云,我才想起来,在设置里会有提醒。
记得,如果出现任何错误,请前往项目的设置选项对应位置查看原因并且修改。
符号/文字不显示
- 类似于
 这样的字符,githhub page最终是不会显示的,我的解决方法是——把这个字符变成图片。
这样的字符,githhub page最终是不会显示的,我的解决方法是——把这个字符变成图片。 - 类似于
 这样的字符,hello左右有空格,可能这个粗体不会显示。
这样的字符,hello左右有空格,可能这个粗体不会显示。 - 类似于
 这样的字符,hello粗体的后面没有空格,可能这个粗体也不会显示。所以,对于星号包裹的文字,星号和文字间最好不要有空格,然后,在星号结束后,最好加一个空格。其实,这些使用markdownpad可以轻松做到,只用ctrl+b就可以,但是在typora上,表现就不太好。
这样的字符,hello粗体的后面没有空格,可能这个粗体也不会显示。所以,对于星号包裹的文字,星号和文字间最好不要有空格,然后,在星号结束后,最好加一个空格。其实,这些使用markdownpad可以轻松做到,只用ctrl+b就可以,但是在typora上,表现就不太好。
修改自己的博客外观
修改自己的页脚
比如,我想显示自己的备案号,怎么办呢?打开_includes\footer.html即可,代码的第四行既是显示在网站左下角的文字,如果不是的话,也就在附近,对照网页源代码看着修改就好了。
解决百度SEO不收录的问题
其实这个问题在被讨论的很多,解决方案也有,大体来说,分为两派,一是从源头治理,直接把网站/博客存在一个能够被检索到的服务商那里,而不是Github,二是使用CDN静态加速。其中二的效果不是很好,免费且量又足的腾讯云CDN和七牛云域名需要在大陆地区备案,并且有网友反映只有在访问量很大的时候静态CDN才有用。
使用 gitcafe 镜像 github pages文件
gitcafe是一个国产版的github,访问速度快,界面功能几乎一样,就像新浪和twitter的关系。关于从源头治理的,也并非是要放弃github而选用gitcafe,毕竟github在国外google收录的权重非常高。关于方案一,目前来说,有这几个办法,首先是找一台服务器或者是空间,像是新浪云之类的SAE等等,当github pull的时候自动触发指令,把内容推送到gitcafe(现在叫coding.net)上,这需要比较高的成本。还有一种方法是直接push的时候同时push到gitcafe和github上,这个办法最好。
首先注册一个coding.net账号,新建一个以你的用户名为名称的仓库,注意,github的仓库一般是:[用户名].github.io,但是gitcafe不需要,它只需要你的用户名作为仓库名称即可。
因为gitcafe已经支持master分支作为博客首页,如果你的github也是master分支作为博客主页,只需要在你本地的博客目录下打开git,首先建立连接:
$ git remote add gitcafe(或者任何昵称) git@git.coding.net:[用户名]/[用户名].git
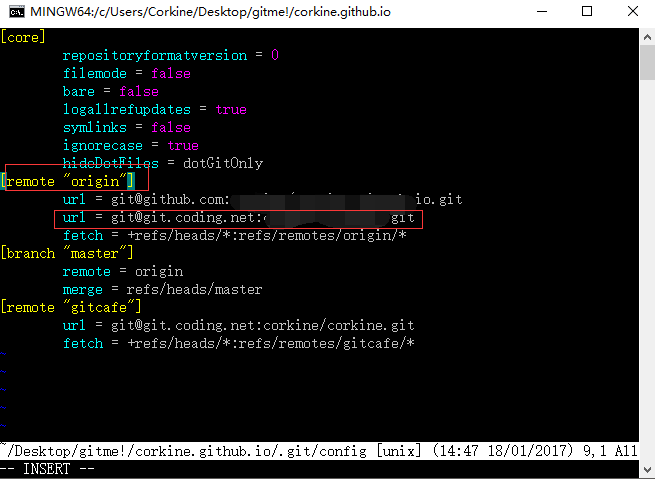
打开.git目录下的config文件,$ vi .git/config,如果你的gitcafe和github的分支都是master的话,直接添加如下代码:

这里的url填写你在gitcafe的SSH仓库地址,然后运行
$ git commit -a -m "test"
$ git push
然后我们发现,gitcafe的密钥好像还没有,我们没有访问gitcafe远程仓库的权限。
为了解决这个问题并且最大程度的偷懒,我们找到在使用github时生成的id_rsa.pub文件,这个文件一般在 C:\Users[用户名].ssh文件夹中(Windows下),Linux下位于用户根目录下.ssh文件夹中,当然,如果你没有修改的话。
打开这个pub文件,$ cat /此处为路径/.ssh/id_rsa.pub 然后从头开始复制,举个例子:

注意箭头位置,不要复制到自己的邮箱,另外注意在Windows下的文件路径表示方法。关于复制其中的这串指令,只需要把鼠标停留在标题栏,右键选择编辑,然后选择标记,在需要复制的密钥开头拖拽鼠标左键即可复制。
gitcafe的公钥部署和github一样,在仓库的设置选项中,打开读写权限即可。
回到博客根目录,执行
$ git commit -a -m "test"
$ git push
然后输入两次你的密码就OK了。
如果你的gitcafe或者github没有部署在master分支,请参考这两篇文章:
附注:如果你不希望gitcafe和github公用一个公钥,你也可以单独为gitcafe生成一个钥匙,在命令行键入:
ssh-keygen -t rsa -C "user@company.com"
-t dsa | ecdsa | ed25519 | rsa | rsa1
Specifies the type of key to create. The possible values are
“rsa1” for protocol version 1 and “dsa”, “ecdsa”, “ed25519”, or
“rsa” for protocol version 2.
-C Provides a new comment`
接着查看生成的.pub公钥文件,cat /路径/id_rsa_your_key_name.pub 即可。